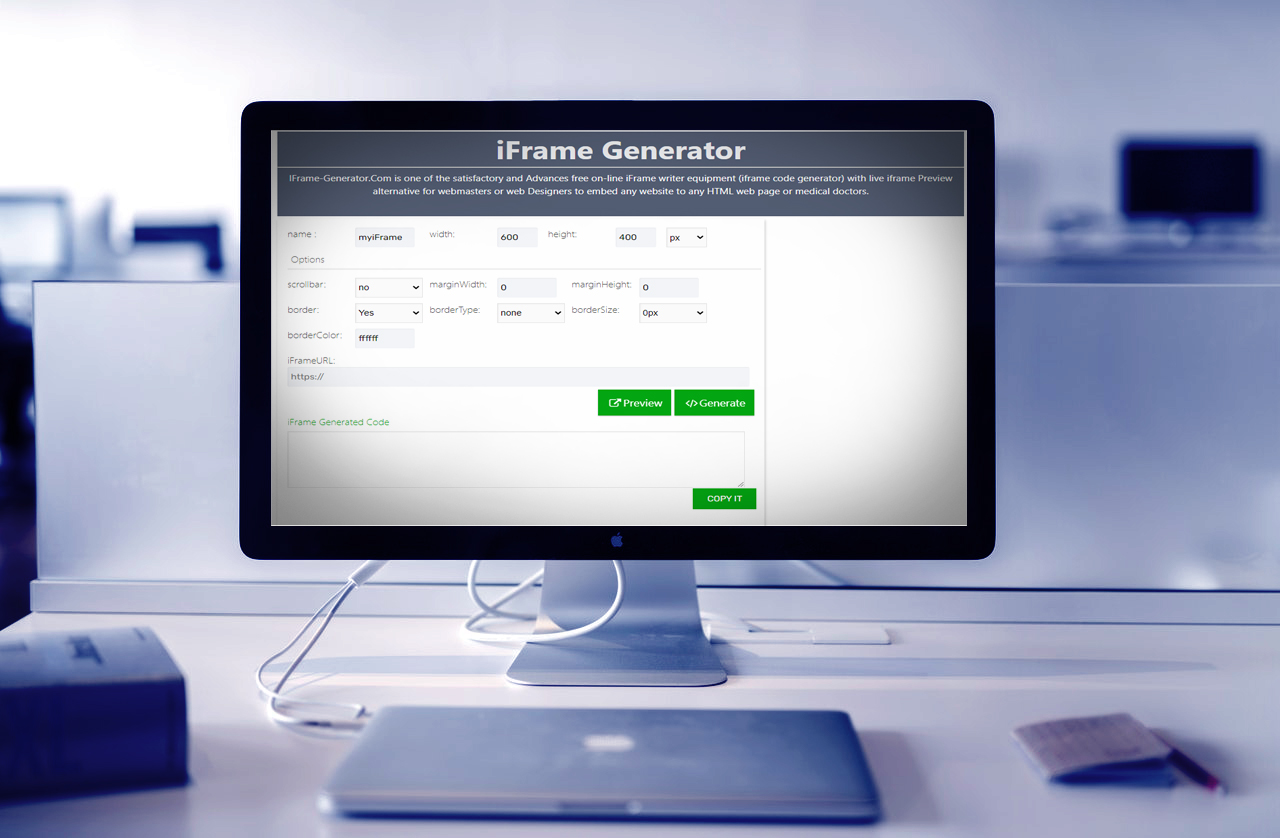
IFrame-Generator.Com is one of the satisfactory and Advances free on-line iFrame writer equipment (iframe code generator) with live iframe Preview alternative for webmasters or web Designers to embed any website to any HTML web page or medical doctors.
Simplify Embedding with an iFrame Generator for Post Pages: A Quick Guide
Introduction
In the world of web development and content creation, embedding external content like videos, maps, or interactive widgets into your website or blog posts is a common need. But manually writing iFrame code can be time-consuming and error-prone, especially if you’re not familiar with HTML. That’s where an **iFrame Generator for Post Pages** comes in handy. This tool simplifies the process, allowing you to generate clean, responsive iFrame code in seconds. In this blog post, we’ll explore what an iFrame Generator is, how it works, and why it’s a must-have tool for bloggers, developers, and content creators.
What is an iFrame Generator?
An iFrame Generator is an online tool that helps you create HTML iFrame code for embedding external content into your website or blog posts. iFrames (inline frames) are HTML elements that allow you to display content from another source, such as YouTube videos, Google Maps, or social media widgets, directly on your page. With an iFrame Generator, you can customize the dimensions, source URL, and other attributes of the iFrame without writing a single line of code.
Why Use an iFrame Generator for Post Pages?
Embedding content using iFrames is a powerful way to enhance your website or blog posts. Here’s why an iFrame Generator is a game-changer:
1. **Saves Time**: No need to manually write or debug iFrame code. The generator does it for you in seconds.
2. **User-Friendly**: Even if you’re not a developer, you can easily create and customize iFrame code.
3. **Ensures Accuracy**: The generator produces clean, error-free code that works seamlessly across browsers.
4. **Customizable**: Adjust the width, height, border, and other attributes to match your design needs.
5. **Responsive Design**: Many generators provide options to make your iFrame responsive, ensuring it looks great on all devices.
How Does an iFrame Generator Work?
Using an iFrame Generator is incredibly simple. Here’s a step-by-step guide:
1. **Enter the Source URL**: Paste the URL of the content you want to embed (e.g., a YouTube video or Google Map).
2. **Customize Settings**: Adjust the width, height, border, scrolling, and other attributes to fit your design.
3. **Generate Code**: Click the “Generate” button, and the tool will create the iFrame HTML code for you.
4. **Copy and Paste**: Copy the generated code and paste it into your website or blog post’s HTML editor.
Common Uses for iFrames in Post Pages
iFrames are incredibly versatile and can be used to embed a wide range of content. Here are some popular examples:
1. **YouTube Videos**: Embed tutorials, reviews, or promotional videos directly into your blog posts.
2. **Google Maps**: Display locations for businesses, events, or travel blogs.
3. **Social Media Widgets**: Embed Twitter feeds, Instagram posts, or Facebook comments.
4. **Forms and Surveys**: Integrate Google Forms, Typeform, or other interactive forms.
5. **Third-Party Tools**: Embed calculators, quizzes, or other interactive content.
Tips for Using iFrames Effectively
While iFrames are a powerful tool, it’s important to use them wisely. Here are some tips:
1. **Keep It Responsive**: Use CSS or a responsive iFrame generator to ensure your embedded content looks great on all devices.
2. **Avoid Overloading**: Too many iFrames can slow down your page. Use them sparingly and optimize for performance.
3. **Check Compatibility**: Ensure the content you’re embedding is compatible with iFrames and doesn’t block embedding.
4. **Secure Your Site**: Only embed content from trusted sources to avoid security risks.
5. **Test Across Browsers**: Make sure your iFrame works seamlessly on all major browsers.
Top iFrame Generator Tools to Try
Ready to start embedding? Here are some of the best iFrame Generator tools available:
1. **Embed Code Generator**: A simple tool for generating iFrame code with customizable settings.
2. **Iframely**: A powerful tool for embedding responsive iFrames with support for over 1,800 platforms.
3. **Responsive iFrame Generator**: Focuses on creating responsive iFrames that adapt to different screen sizes.
4. **HTML5 Maker**: Offers a user-friendly interface for generating iFrame code and other HTML elements.
5. **iFrame Embed Code Generator**: A straightforward tool for creating basic iFrame code quickly.
How to Use iFrame Code in Your Post Pages
Once you’ve generated your iFrame code, here’s how to use it:
1. **Blog Posts**: Paste the code into your blog’s HTML editor to embed videos, maps, or other content.
2. **Websites**: Add the code to your website’s HTML files to display external content.
3. **Content Management Systems (CMS)**: Use the code in platforms like WordPress, Joomla, or Wix by switching to the HTML or code editor.
4. **Email Newsletters**: Some email clients support iFrames, allowing you to embed interactive content.
Conclusion
An **iFrame Generator for Post Pages** is an essential tool for anyone looking to embed external content quickly and easily. Whether you’re a blogger, developer, or content creator, this tool saves time, ensures accuracy, and helps you create engaging, interactive posts. With just a few clicks, you can generate clean, responsive iFrame code and take your website or blog to the next level.
So, why wait? Try an iFrame Generator today and start embedding like a pro!
Call to Action
Have you used an iFrame Generator before? Share your experience or your favorite tool in the comments below! Don’t forget to like, share, and follow for more tips on web development and content creation.
#iFrameGenerator #WebDevelopment #ContentCreation #EmbeddingTools #BloggingTips